📐 再入荷通知ボタンの位置・デザインを調整する方法
再入荷通知ボタンの表示方法については以下の記事をご確認ください。
この記事ではショップに表示されている再入荷通知ボタンの位置の調整や、デザインを変更する方法をご紹介します。
* 事前にご確認いただくこと *
- 任意の商品ページにて、再入荷通知ボタンが表示されていることを確認してください。
- ご利用いただいているデザインモードが「クリエイターモード」か「ベーシックモード」かご確認ください。
- 位置の調整・デザインの変更にはCSSの知識が必要となります。設定方法がわからない場合はショップデザインを編集できる方に依頼するか、おみせコネクトサポートまでご連絡ください(対応可能な範囲で無償サポートいたします)。
クリエイターモードをご利用中の場合
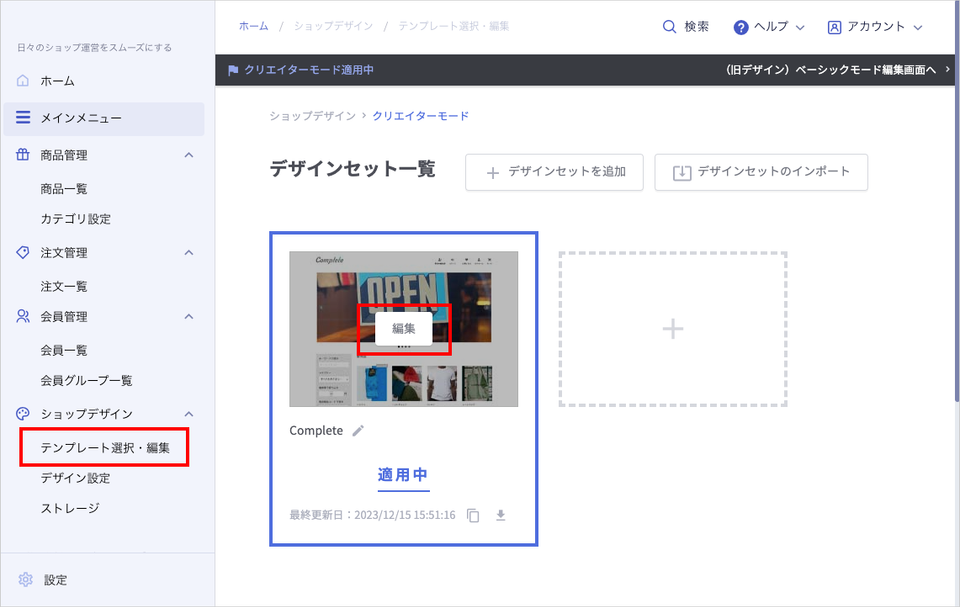
makeshop管理画面にアクセスし、左メニューの「テンプレート選択・編集」をクリックし、ショップデザインページを開きます。
現在適用しているテーマの「編集」ボタンをクリックしてください。

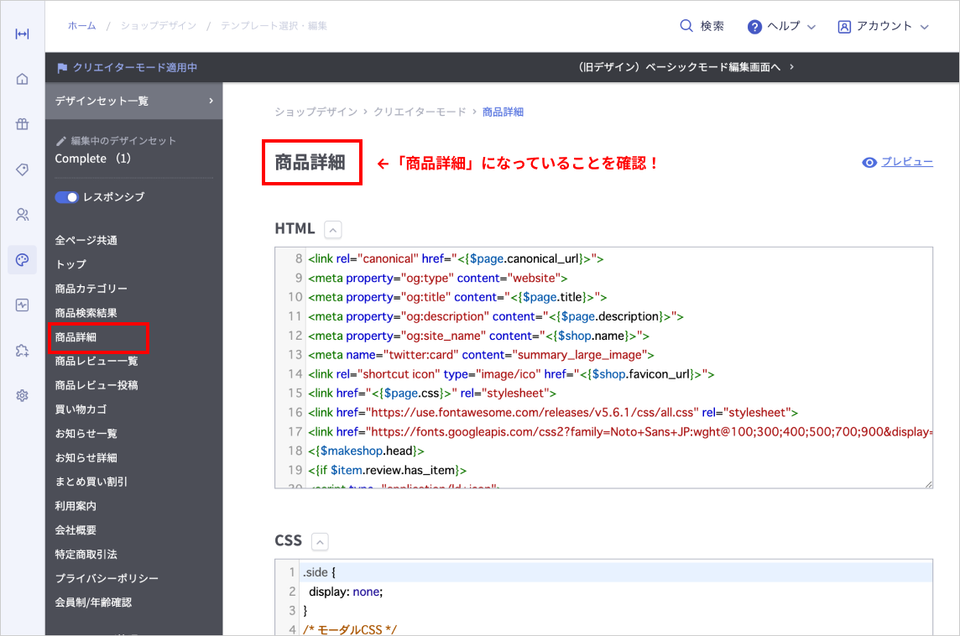
左側のメニューの「商品詳細」をクリックします。

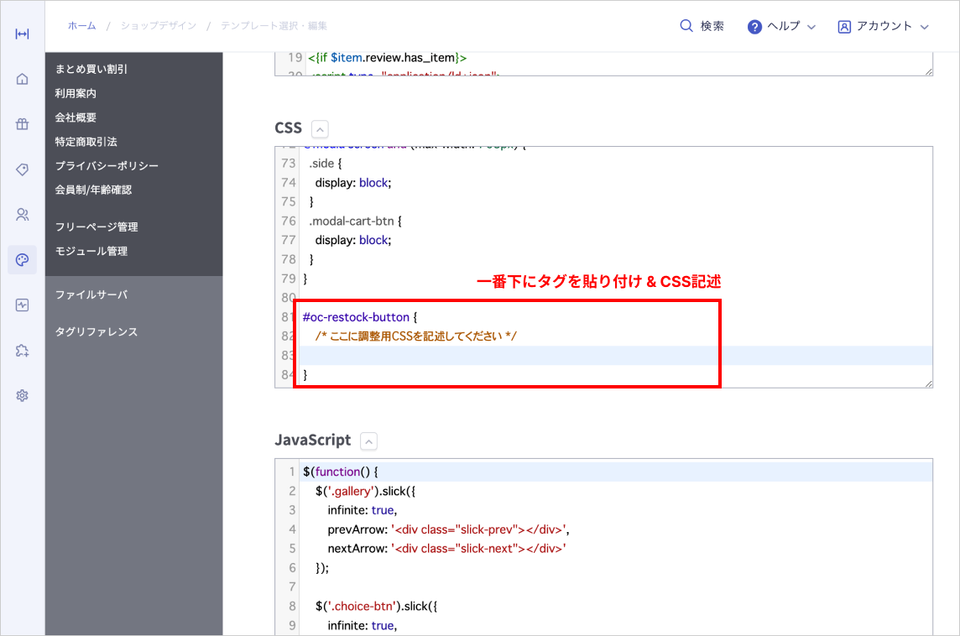
「CSS」と書かれたテキストエリアを一番下までスクロールし、一番下に以下の位置調整用のCSSを貼り付けます。
位置調整用CSS
css
#oc-restock-button {
/* ここに調整用CSSを記述してください */
}1
2
3
4
2
3
4

CSSを記述し、保存ボタンをクリックしてください。
ベーシックモードをご利用中の場合(PC用デザイン)
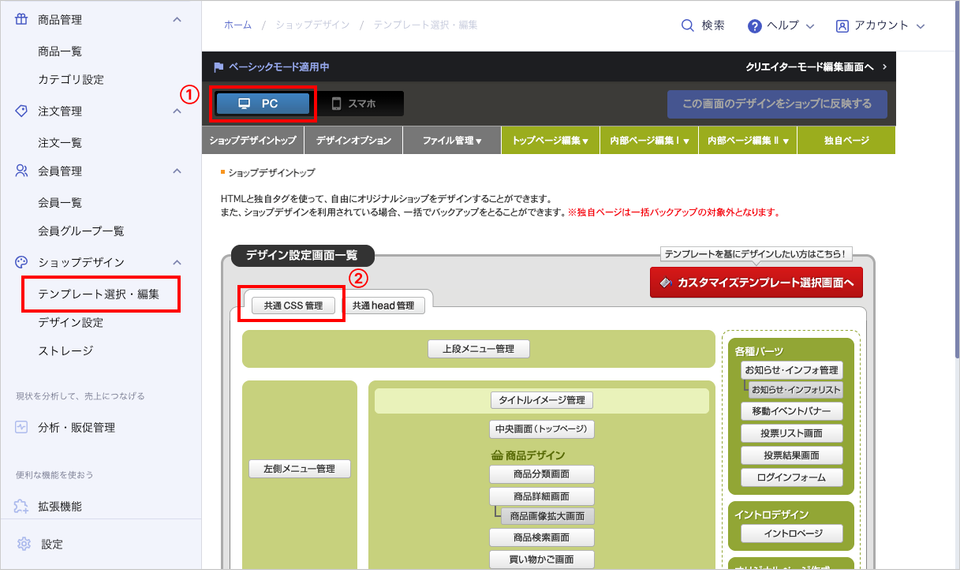
makeshop管理画面にアクセスし、左メニューの「テンプレート選択・編集」をクリックし、ショップデザインページを開きます。
「PC」用の設定になっていることを確認し(①)、「共通CSS管理」(②)をクリックします。

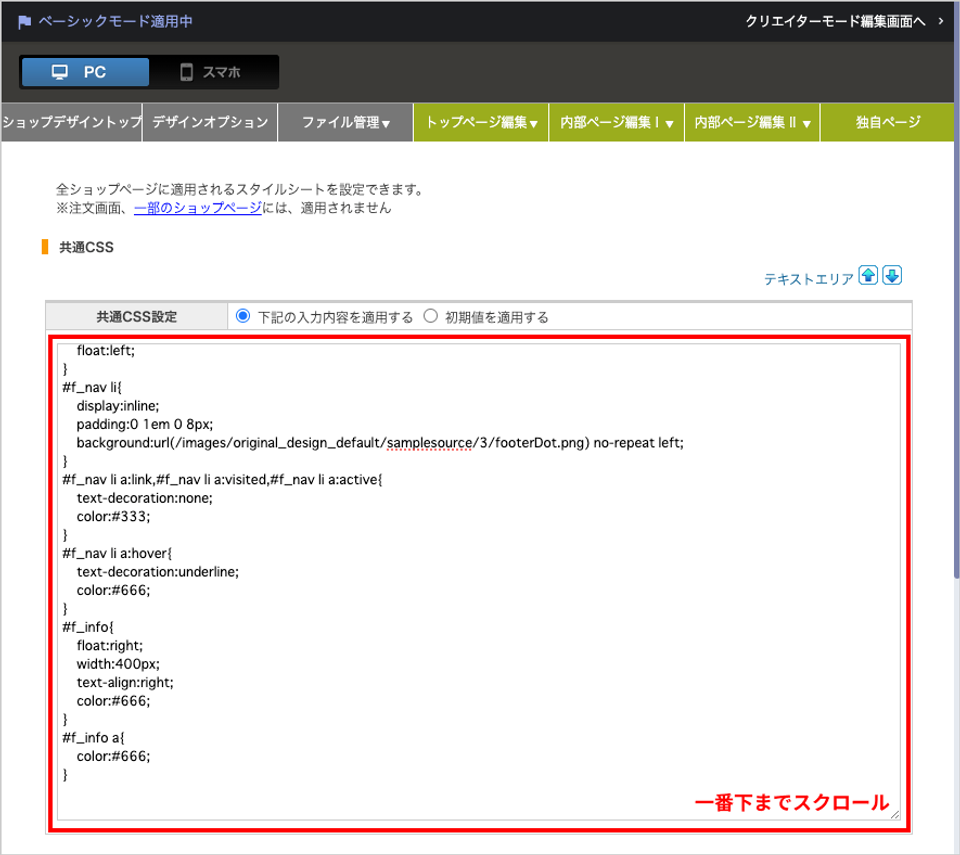
「共通CSS設定」のテキストエリアを一番下までスクロールします。

一番下に以下の位置調整用のCSSを貼り付けます。
位置調整用CSS
css
#oc-restock-button {
/* ここに調整用CSSを記述してください */
}1
2
3
4
2
3
4

CSSを記述し、保存ボタンをクリックしてください。
ベーシックモードをご利用中の場合(スマートフォン用デザイン)
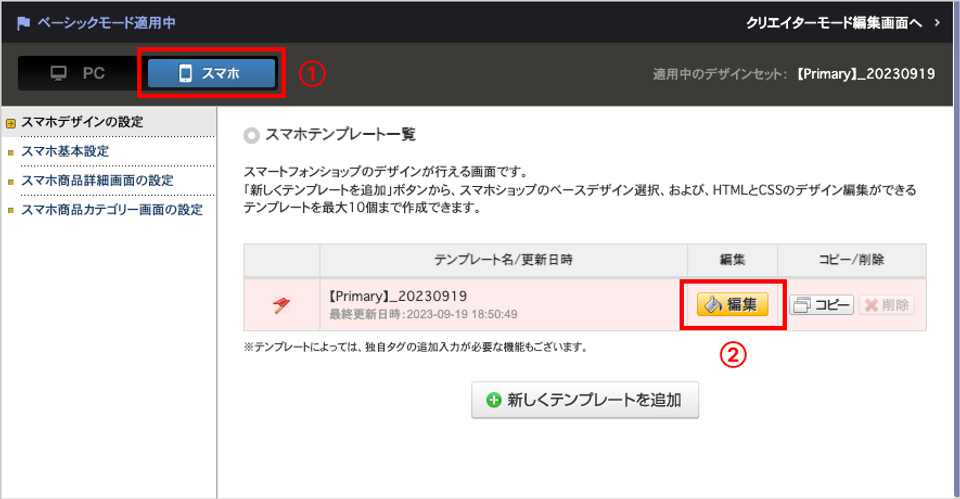
上部「スマホ」ボタン(①)をクリックし、現在使用しているテンプレートの「編集」ボタン(②)をクリックします。

「共通CSS管理」をクリックします。

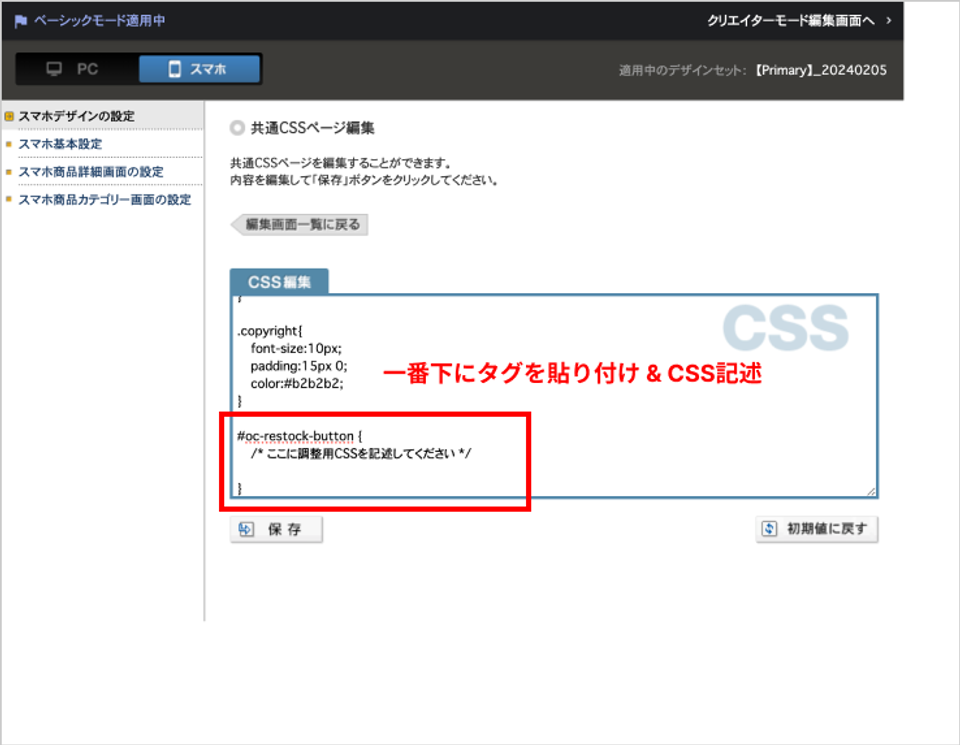
PC用デザイン設定と同様に、「CSS編集」のテキストエリアを一番下までスクロールし、一番下に以下の位置調整用のCSSを貼り付けます。
位置調整用CSS
css
#oc-restock-button {
/* ここに調整用CSSを記述してください */
}1
2
3
4
2
3
4

CSSを記述し、保存ボタンをクリックしてください。