友だち追加バナーの設定方法
友だち追加バナーの設定方法
友だち追加バナーとは
「友だち追加バナー」はショップに訪問したお客さまとの一番初めの接点です。ショップの右下にバナーを表示することができます。
おみせコネクトの管理画面の左メニューからいつでもバナー形式の選択とテキストメッセージの設定をすることができます。
LINEアイコンバナー(アイコンのみ)
LINEアイコンバナー(アイコン+テキスト)

リッチデザインバナー
おみせコネクト側の設定
まずは、おみせコネクトの管理画面で、表示形式や表示内容の設定を行います。
表示形式で LINEアイコンバナー を選択し、を選択し、表示パーツや表示メッセージを設定します。
LINEアイコンバナーは、直感的でシンプルなLINEロゴを使ったバナー形式です。テキストのメッセージもつけることができますので、友だち追加のクーポン情報などを添えて、友だち追加を促進しましょう。
![]() 友だち追加バナーの設定方法
友だち追加バナーの設定方法
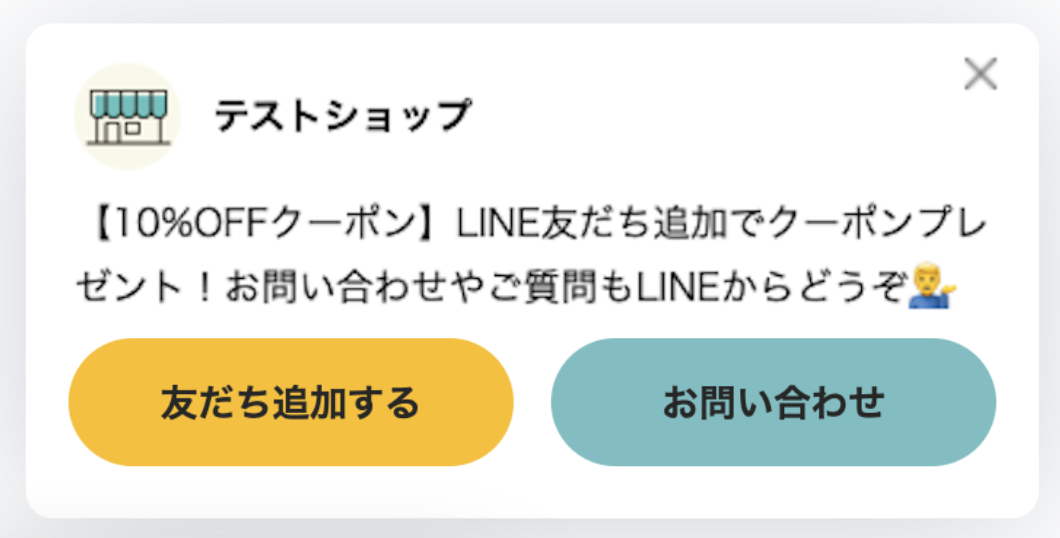
リッチデザインバナーは、表現力豊かで目立つデザインが特徴です。ボタンの文言は固定となりますが、テキスト文言をカスタマイズすることが可能です。またLINE公式アカウントのアイコンと連動しています。
🎨 リッチデザインバナーとは?
Shopify側の設定
次に、Shopifyの管理画面からテーマを編集する必要があります。
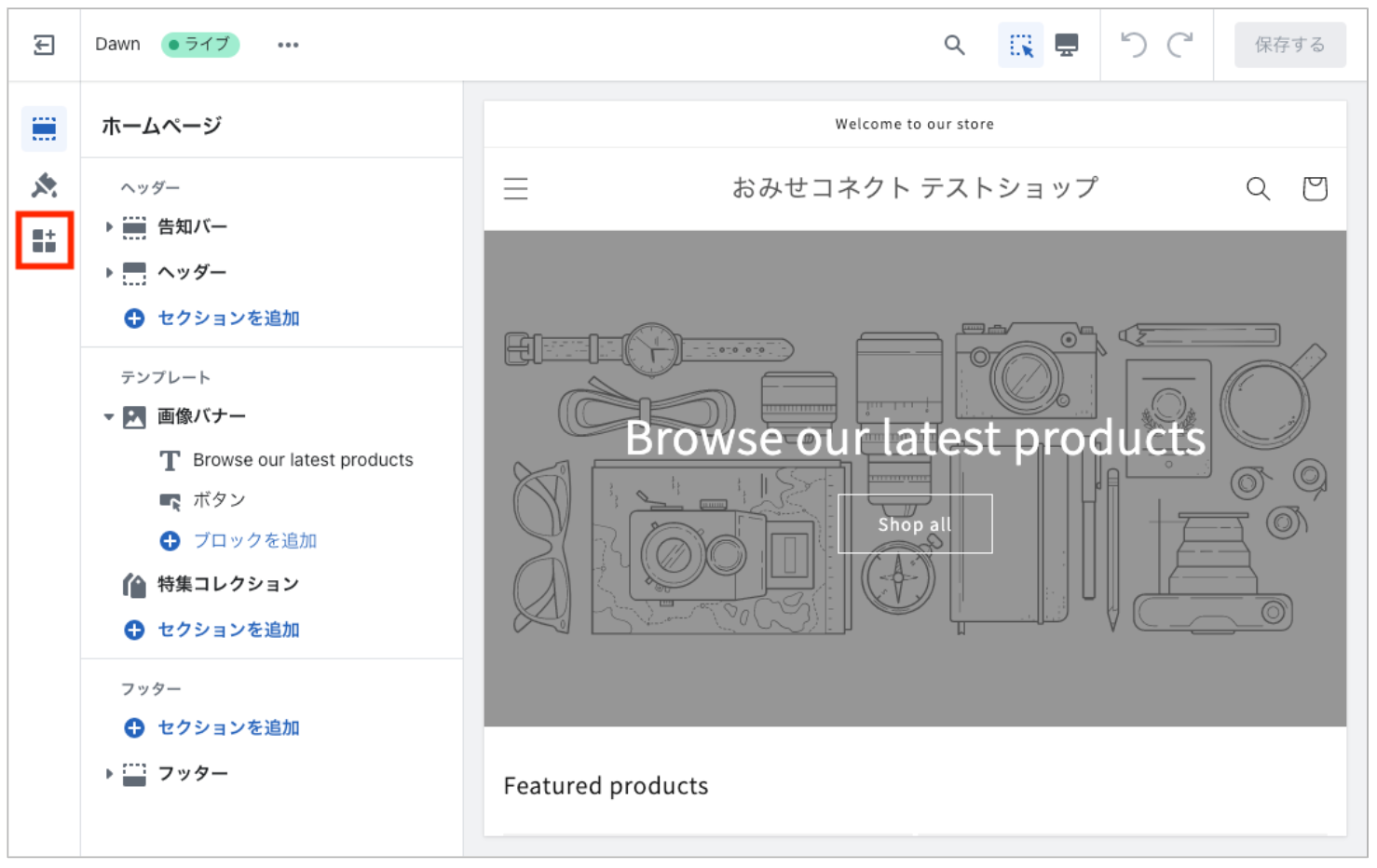
Shopify管理画面にて、「オンラインストア」>「テーマ」を開き、テーマのカスタマイズページを開いてください。
画面左側の「埋め込みアプリ」アイコンをクリックしてください。

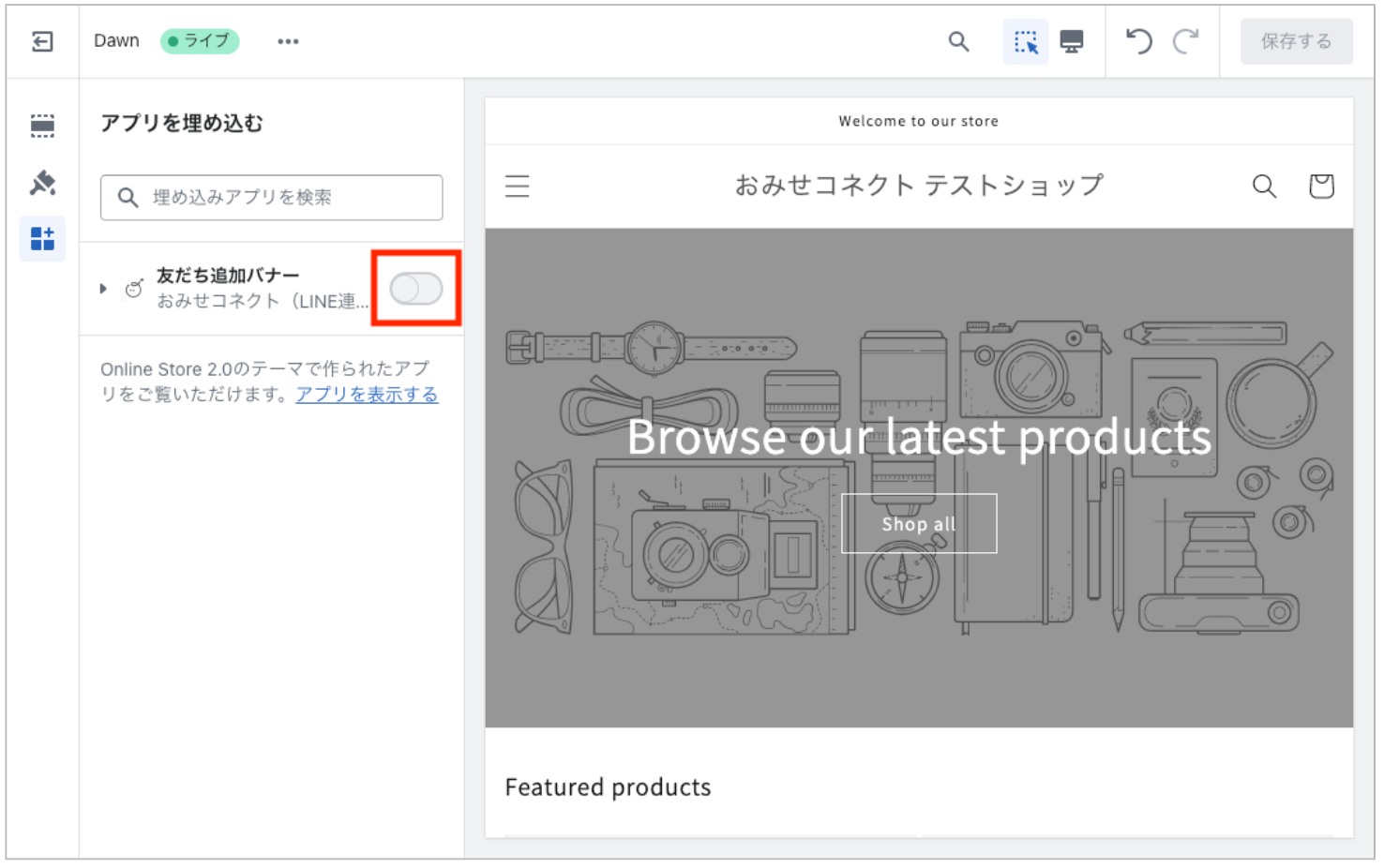
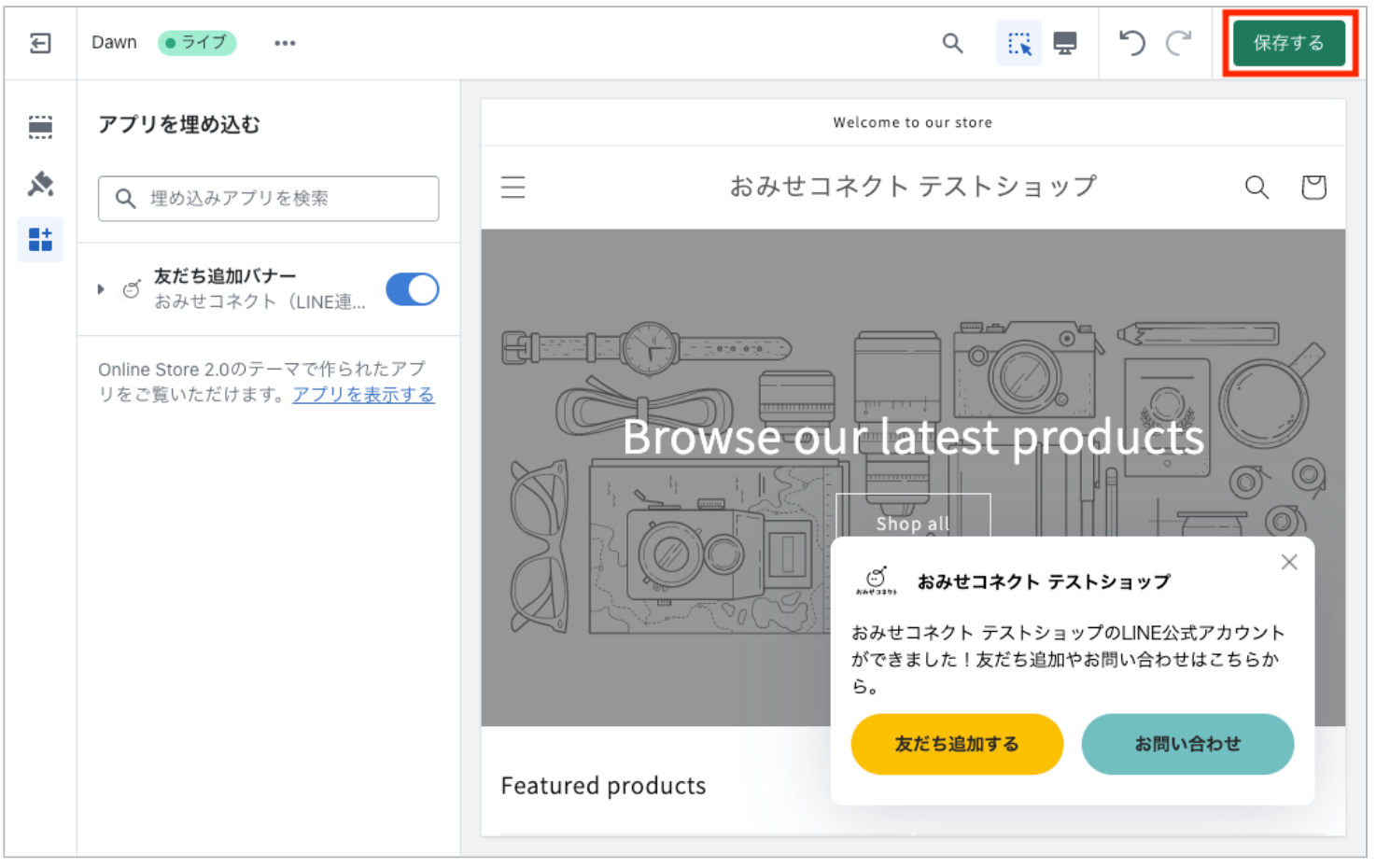
続いて、おみせコネクトが提供している「友だち追加バナー」を有効にしてください。

最後に、右上の「保存する」でテーマの変更を保存すれば完了です。

表示位置を調整する方法
こちらのページを参照ください
以上で、友だち追加バナーの設定は完了です🎉