📣 BASEのお知らせバナーAppを利用する
お知らせバナーAppとは
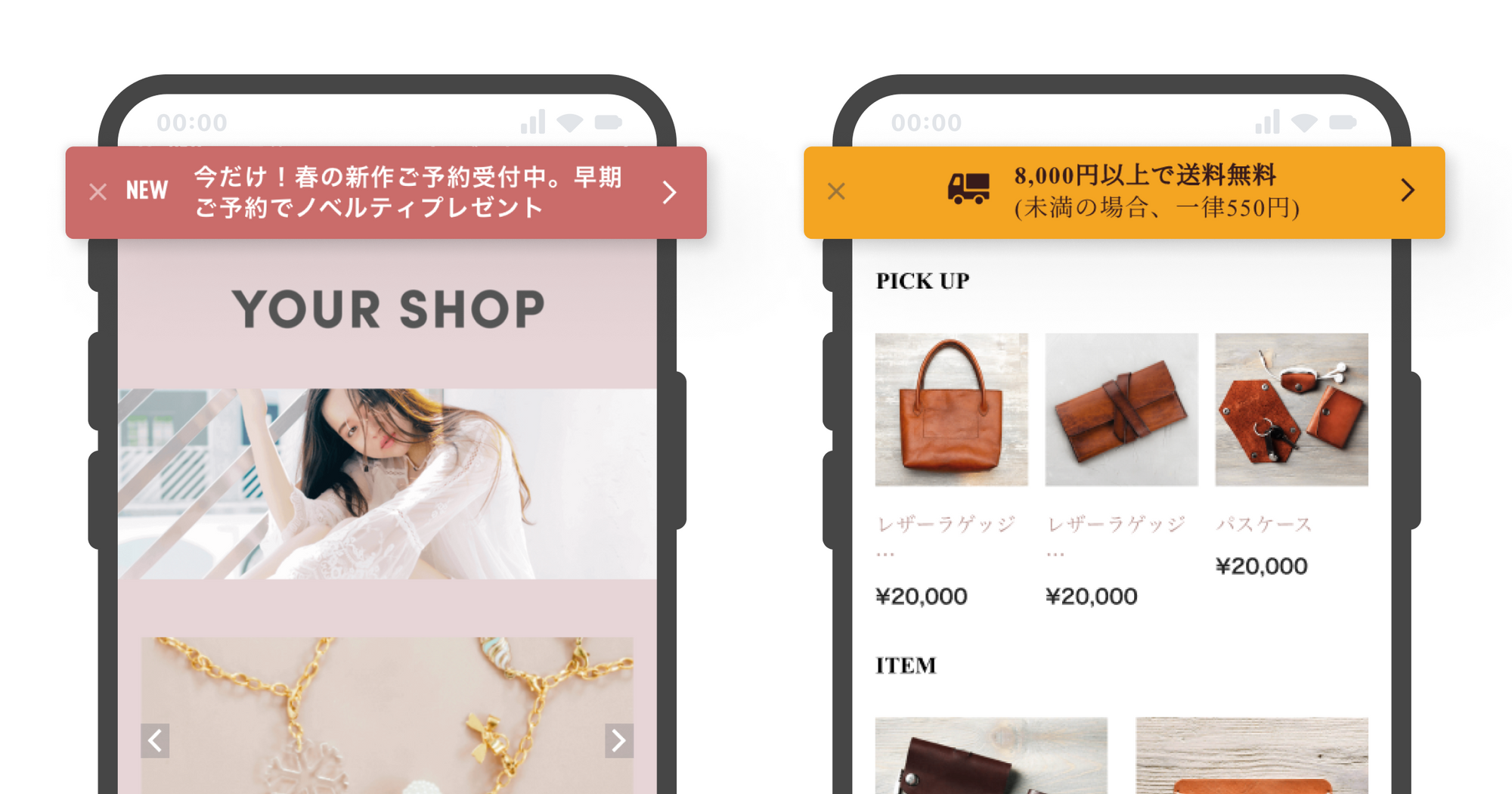
「お知らせバナー App」は、ショップページの上部にお知らせを表示することができるBASEの拡張機能です。2021/12/16から利用できるようになりました。

お知らせバナーAppをインストールする
BASEの管理画面にログインし、 お知らせバナーApp(https://apps.thebase.com/detail/124) をインストールします。
一般的な利用方法
BASEの管理画面のデザインメニューでお知らせバナーを有効にしデザインをカスタマイズします。
リンク先には、おみせコネクト管理画面左メニューの「友だち追加URLの設定」から「友だち追加URL をコピーして使用します。

有料テーマとHTML編集Appによるご利用方法
有料テーマなどをご利用されているショップで、デザイン変更のためにHTML編集Appをインストールされている場合、お知らせバナーAppのご利用方法は若干難しくなります。
有料テーマでの利用について
有料テーマをお使いの場合、下記方法を実施するとデザインが崩れる場合があります。その場合はテーマ作成者にお問い合わせください。。
HTML編集Appにコードをコピーする
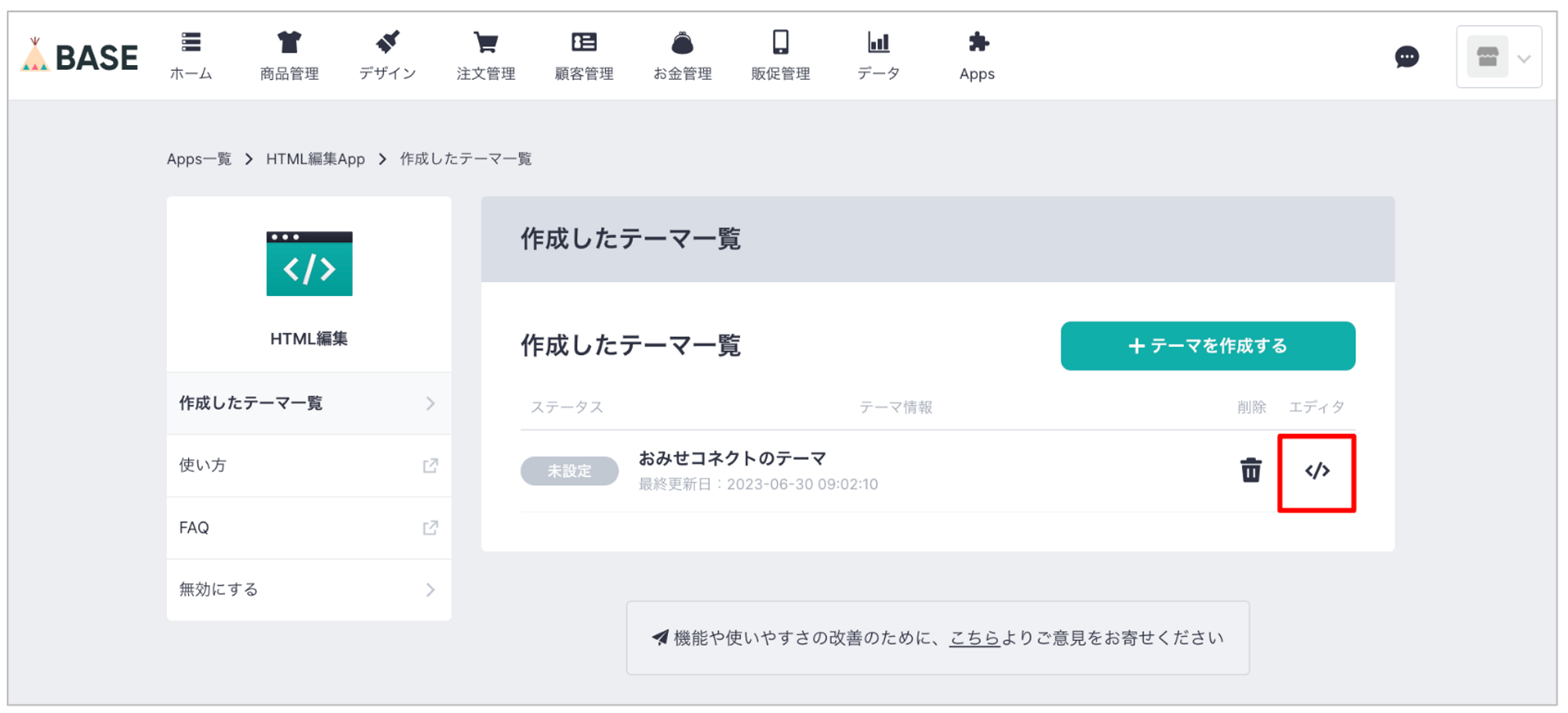
HTML編集Appを開き、設定中のテーマのエディタアイコンをクリックします。
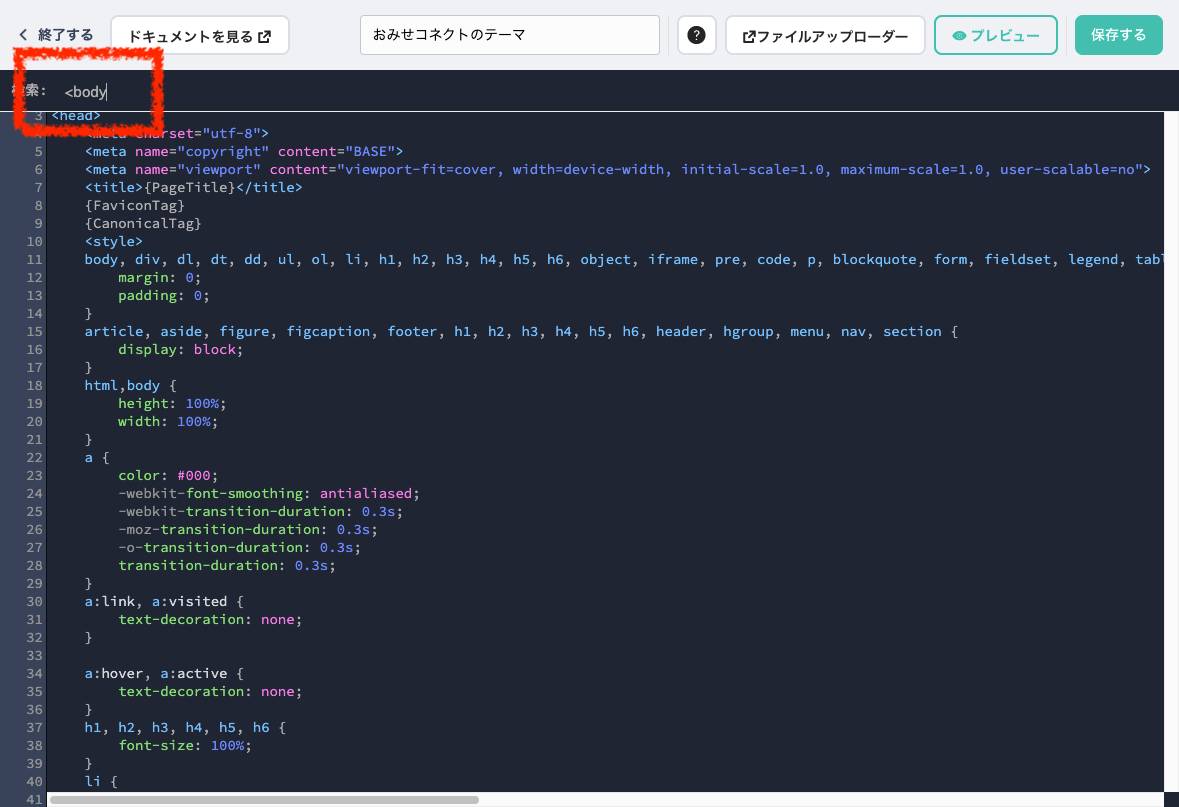
テーマの編集ページで <body という文字を検索します(1箇所しかありません)。
エディタ(コードが書かれた黒背景の部分)をクリックし、カーソルが点滅している状態で、windowsの場合はコントロール+Fを、macの場合はコマンド+Fを押すと、画像のようにエディタに検索窓が出現します。ここに <body を入力し、エンターを押すと検索ができます。

検索窓に「<body」を入力
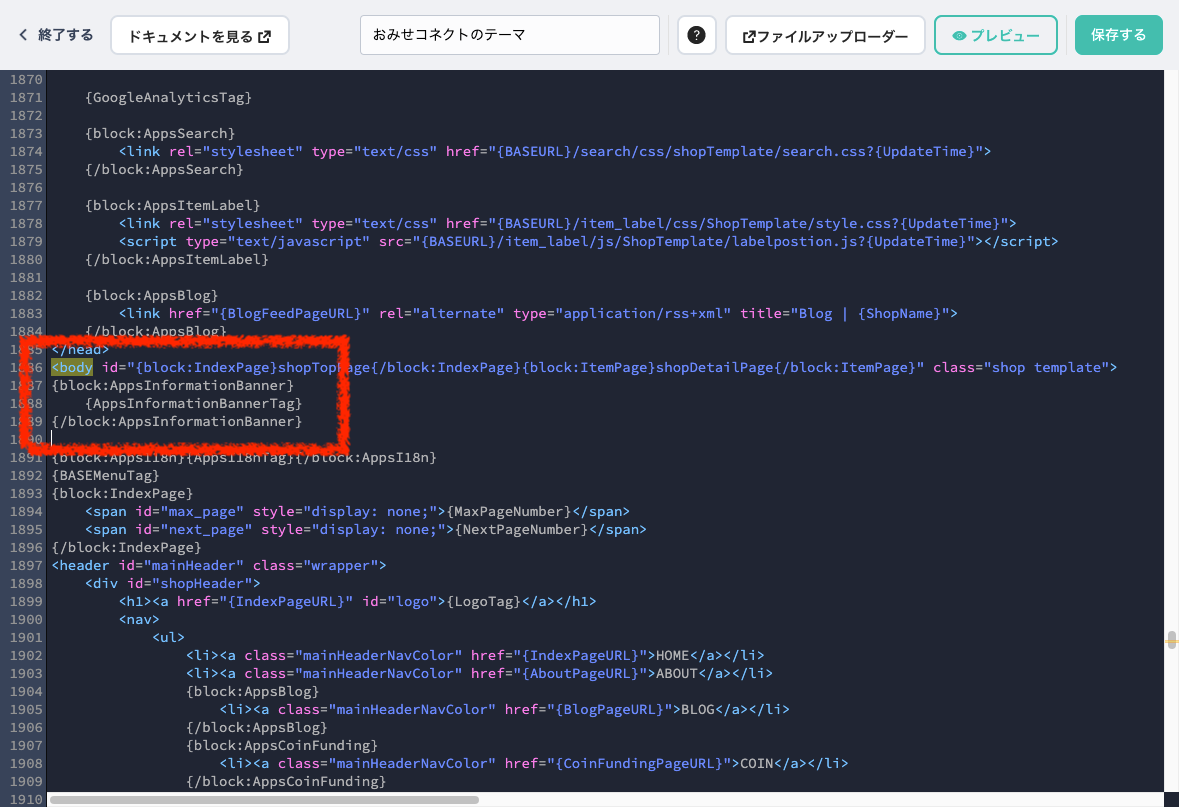
<bodyが見つかったら、その直後に下記コードをコピーしてください。
{block:AppsInformationBanner}
{AppsInformationBannerTag}
{/block:AppsInformationBanner}1
2
3
2
3

コードをコピーしたイメージ
コピーできたら、保存して編集を終了します。
「現在ご利用中のテーマです。変更内容をショップページに反映しますか?」と出てきた場合は「はい」を選択してください。
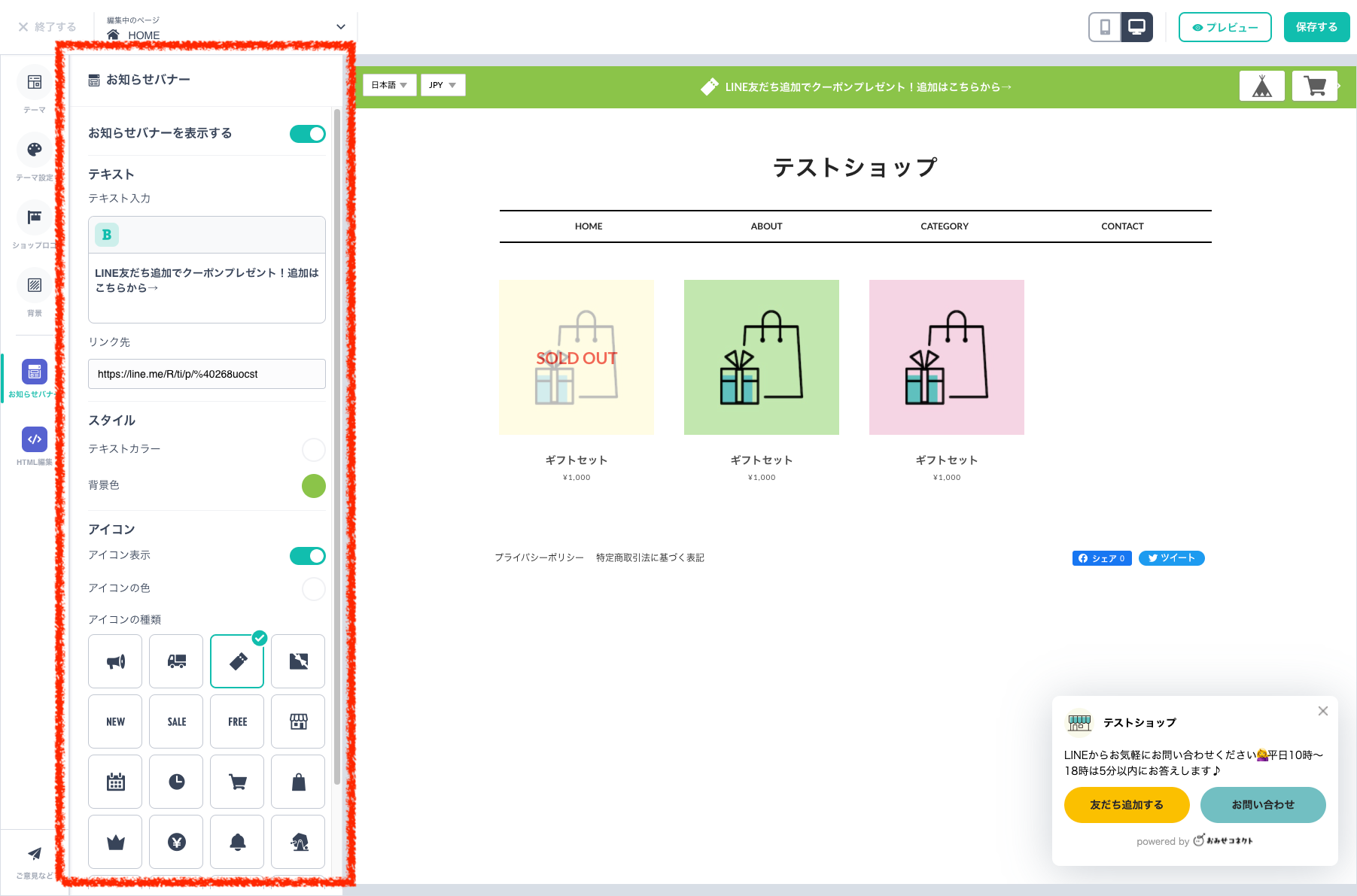
デザインパーツを編集する
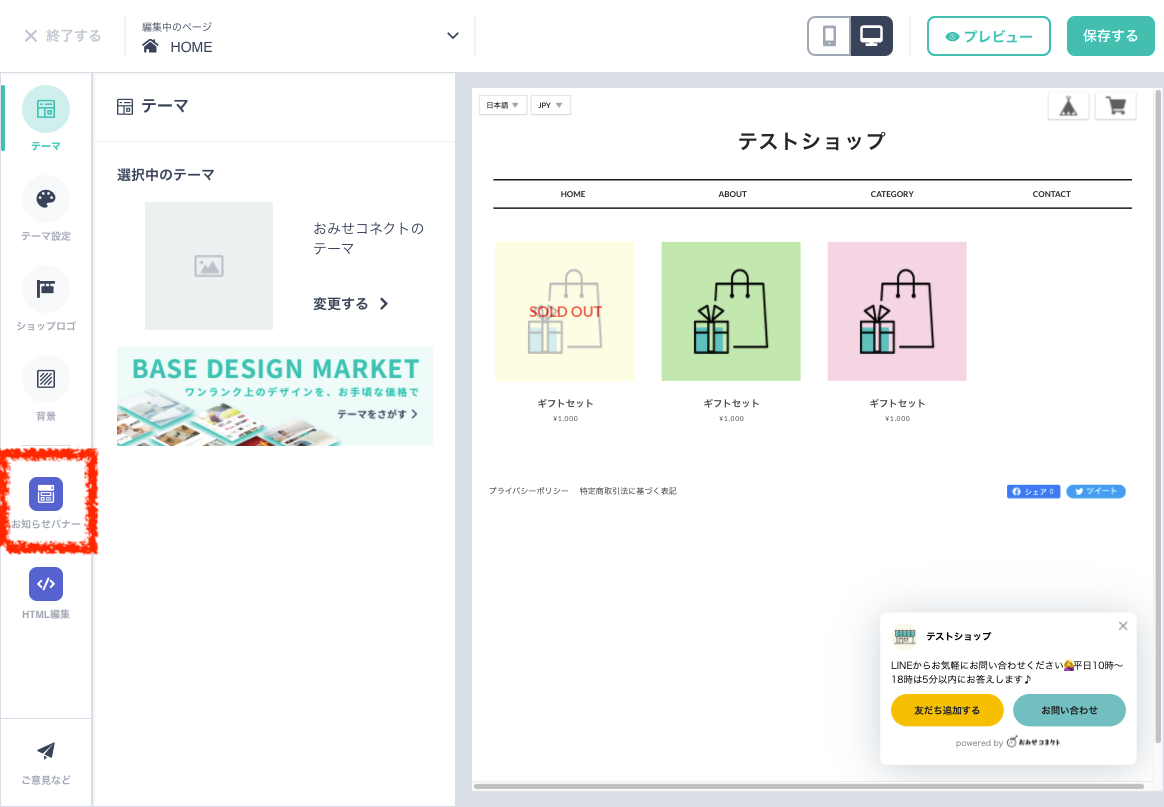
BASEの管理画面から「デザイン」のメニューを選択します。
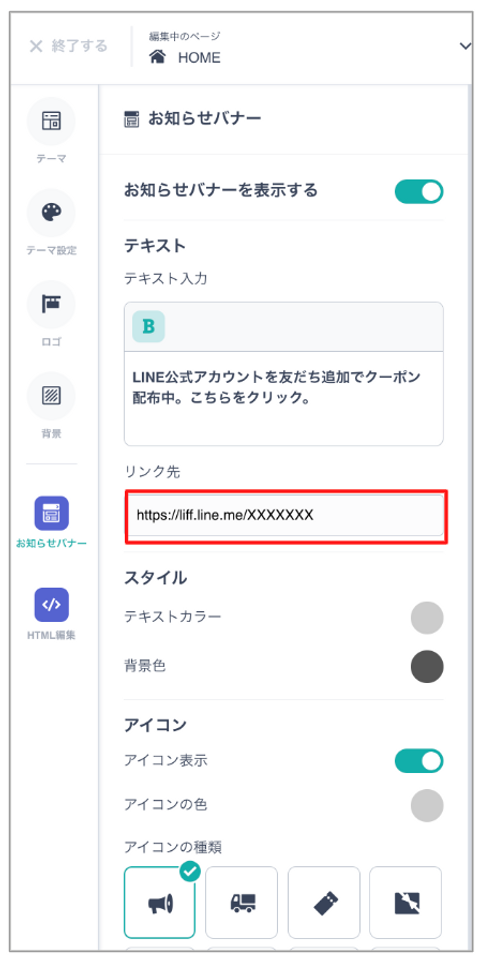
デザイン編集ページの右下に「お知らせバナー」の項目が追加されているのでクリックします。
お知らせするテキストやリンク、アイコンなどを設定するフォームが出てきますので内容を入力し、保存します。

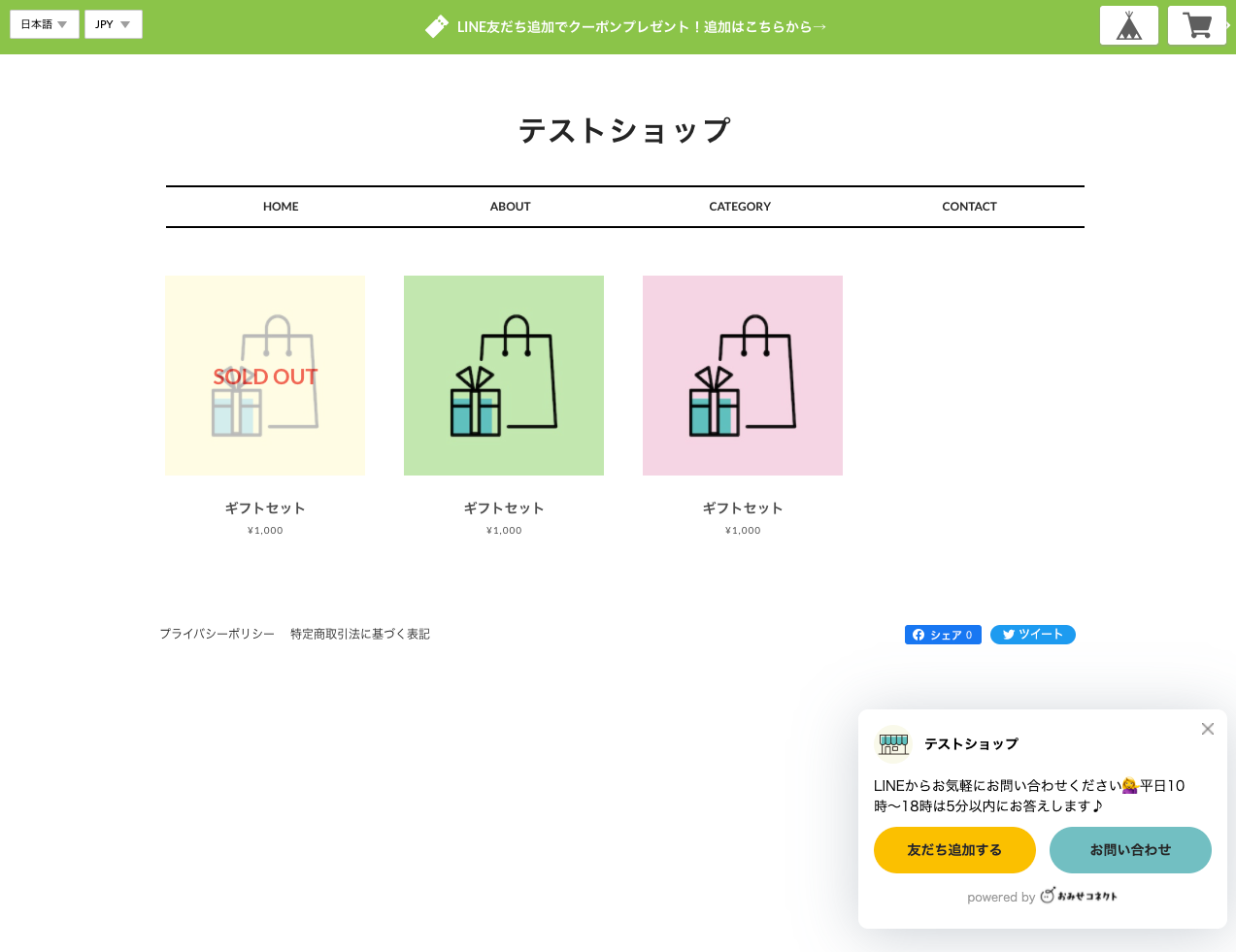
ショップにお知らせが表示されました!以上で設定完了です🎉

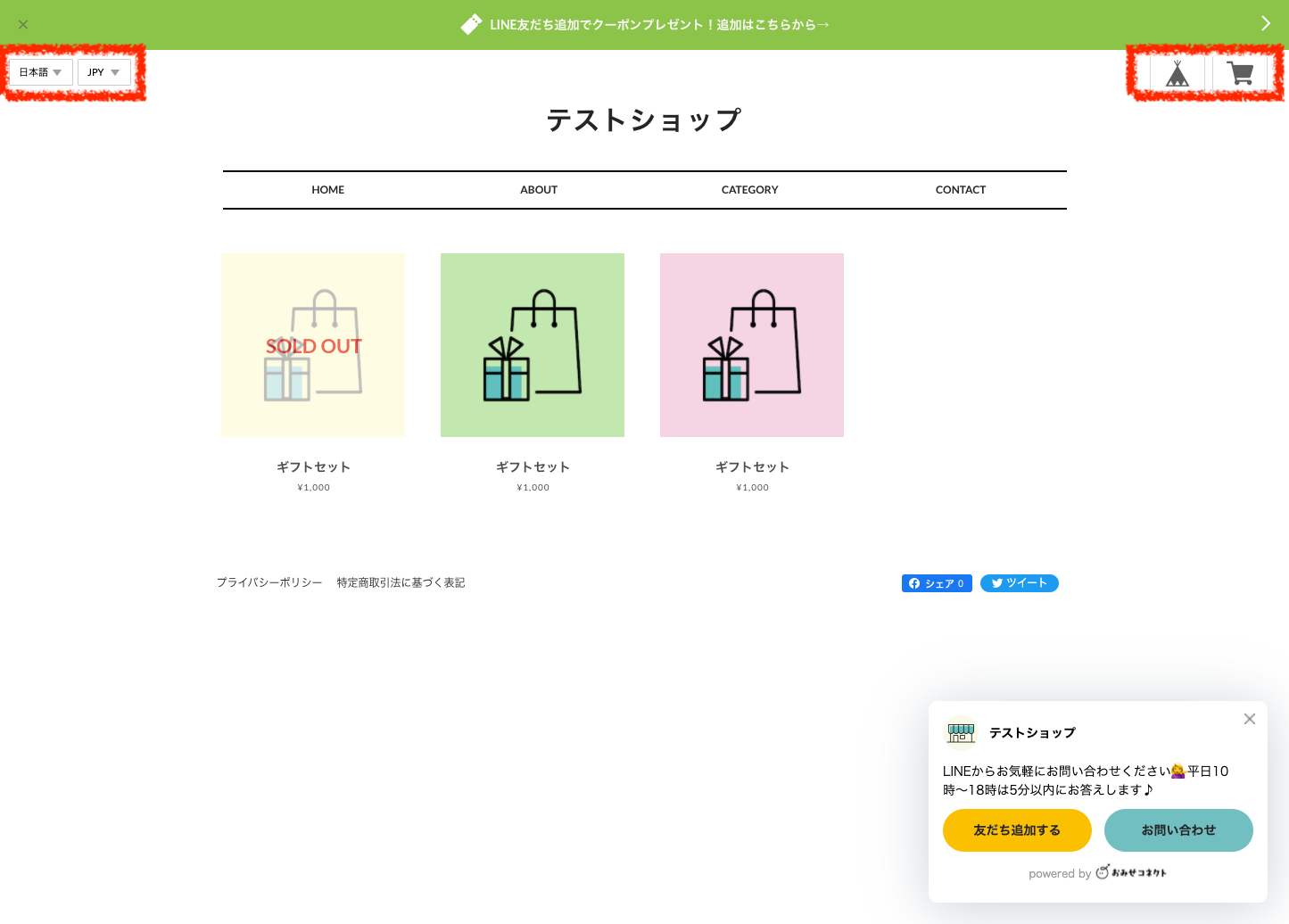
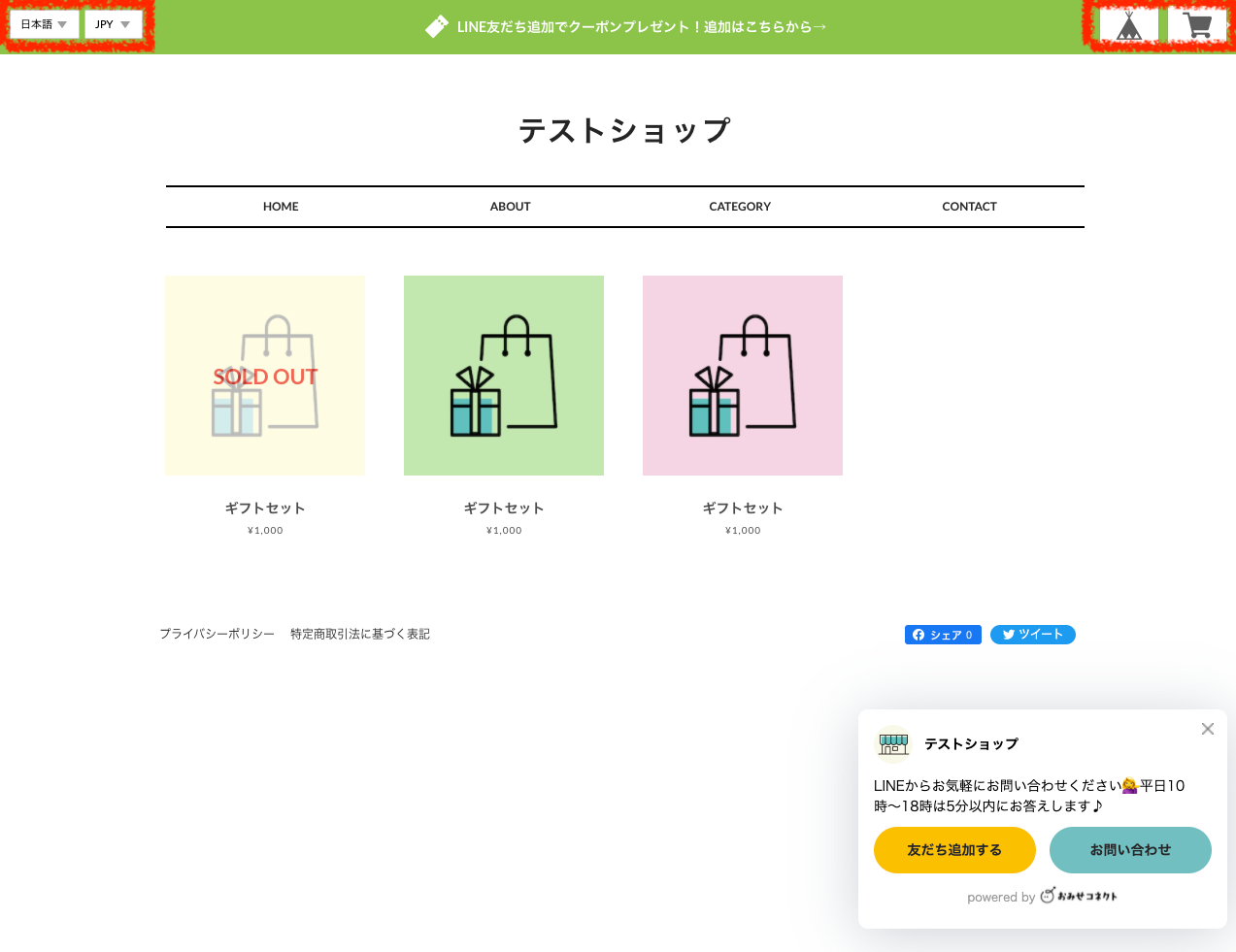
カートボタンや英語・外貨対応Appが被る時
下の図のように、カートボタンや英語・外貨対応Appがお知らせバナーに被る場合は、HTML編集でコードを変更します。

注意点
有料テーマをお使いの場合や、ご自身でHTMLをカスタマイズしている場合は下記方法では上手くいかない場合があります。
HTML編集Appに行き、エディタを開きます。
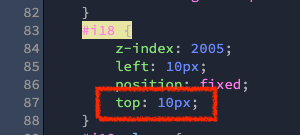
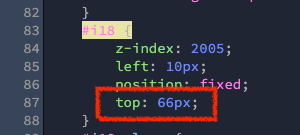
次に #i18 { という文字を検索します。
その下に書かれている top: 10px という部分を top: 66px に変更します(数字を10→66に変更します)。


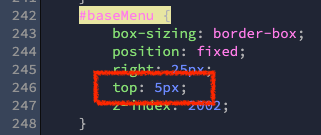
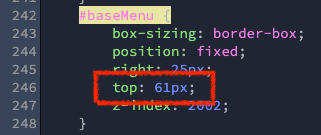
次に #baseMenu { という文字を検索します。
その下に書かれている top: 5px という部分を top: 61px に変更します(数字を5→61に変更します)。


完了したらテーマを保存し、エディタの編集を終了します。
これでボタンが被らなくなりました🎉