📏 友だち追加バナーの表示位置を調整する方法
カスタムCSSを貼り付けて表示位置を調整する
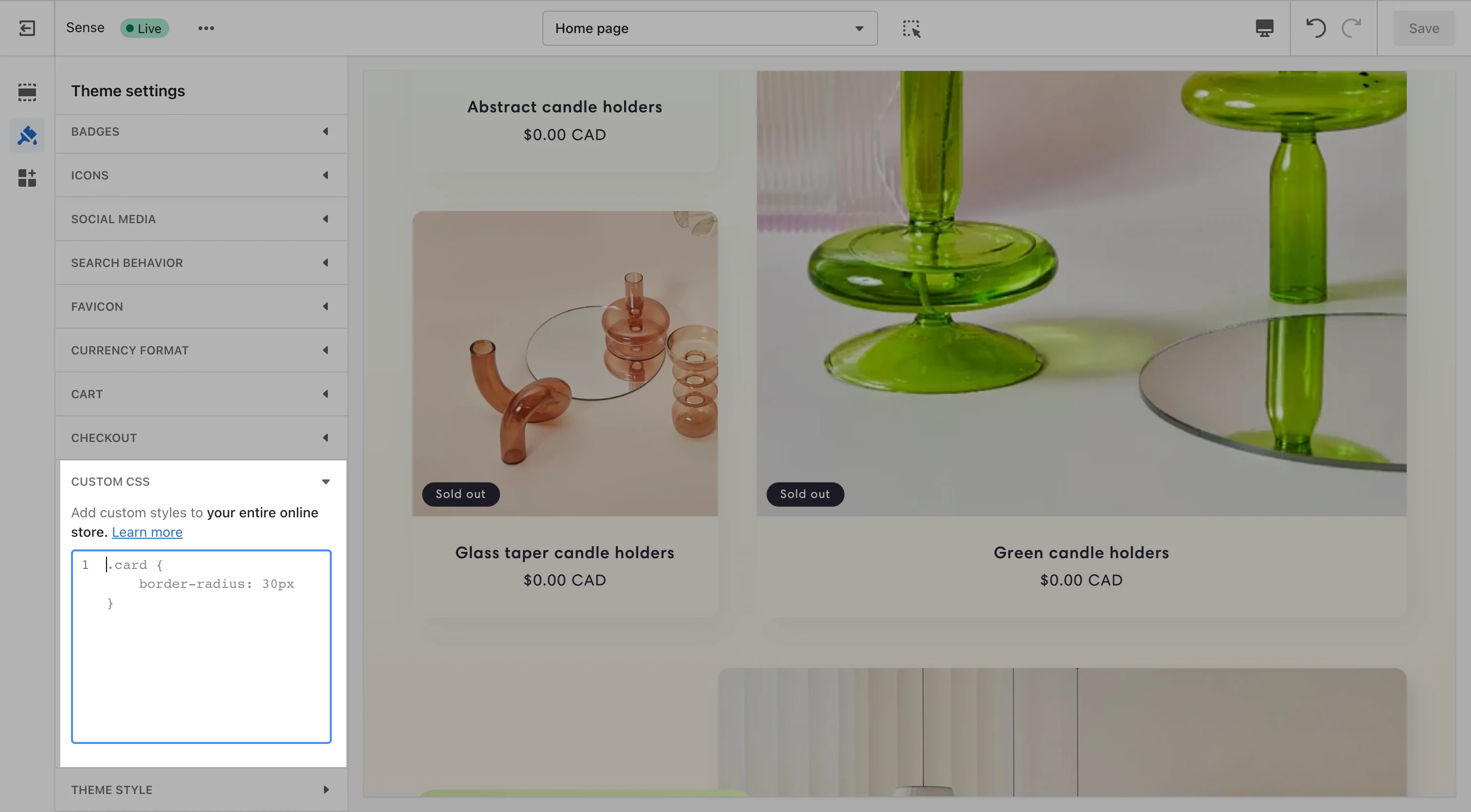
友だち追加バナーの表示位置を調整するには、Shopify の「カスタムCSS」機能を使います。
次項で紹介する位置調整用のCSSを貼り付けます。
テーマにカスタムCSSを追加する
https://help.shopify.com/ja/manual/online-store/themes/theme-structure/extend/add-css
- Shopify Adminで [オンラインストア] > [テーマ] の順に移動します。
- [カスタマイズ] をクリックします。
- [テーマ設定] をクリックします。
- [カスタムCSS] をクリックします。
- コードを追加します。
- [保存] をクリックします。

LINEアイコンバナーの位置調整用CSS
LINEアイコンバナー(アイコンのみ)
LINEアイコンバナー(アイコン+テキスト)
バナー位置調整用CSS
css
#oc-plugin-wrapper {
bottom: 20px !important;
right: 24px !important;
}
@media screen and (max-width: 600px) {
#oc-plugin-wrapper {
bottom: 12px !important;
right: 12px !important;
}
}1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
バナー位置調整用CSSの、数値の部分を変更します。
前半2〜3行目の bottom: 20px right: 24px が PC用の設定です。
後半7〜8行目の bottom: 12px right: 12px が スマートフォン用の設定です。
bottom: XXpx の数値を変えると上下の位置を調整できます。「下からXX px」の意味なので数値を大きくすると上へ寄ります。
同じく right: XXpx は左右の位置を調整します。「右からXX px」の意味なので数値を大きくすると左へ寄ります。
LINEアイコンバナーでは、テキスト吹き出し💬があるため、左に大きく位置を変更すると、吹き出しが画面をはみ出してしまうことがあります
LINEアイコンバナーの位置調整の設定は以上です。
リッチデザインバナーの位置調整用CSS
リッチデザインバナーアイコン

リッチデザインバナーのパネル領域
リッチデザインバナーでは、「アイコン」ではない「パネル領域」の場所を変更することはできません。「アイコン」の位置のみ調整可能です。
リッチデザインバナー位置調整用CSS
css
#oc-plugin-icon {
bottom: 24px !important;
right: 24px !important;
}
@media screen and (max-width: 600px) {
#oc-plugin-icon {
bottom: 12px !important;
right: 12px !important;
}
}1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
位置調整用CSSの、数値の部分を変更します。
前半2〜3行目の bottom: 24px right: 24px が PC用の設定です。
後半7〜8行目の bottom: 12px right: 12px が スマートフォン用の設定です。
bottom: XXpx の数値を変えると上下の位置を調整できます。「下からXX px」の意味なので数値を大きくすると上へ寄ります。
同じく right: XXpx は左右の位置を調整します。「右からXX px」の意味なので数値を大きくすると左へ寄ります。
リッチデザインバナーのアイコン位置調整の設定は以上です。